The aim of this guide is to provide you helpful steps on how to write a store template brief for your graphic designers.
An eCommerce website is designed to do two things: to showcase your products and services and to entice viewers to become buyers.
A visitor to your online store needs to know at a glance what your about and – once they take a closer look – how they can use your site to access your products.

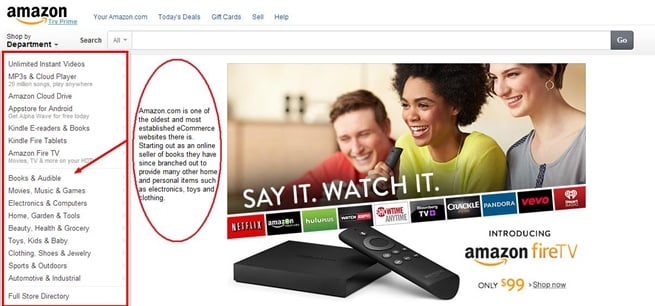
Since the success of Amazon, other eCommerce sites have sprung up to offer online browsers the chance to become online shoppers. Even some established “real world” retailers have started setting up their own on-line stores.


Smaller online stores – offering all sorts of products and services – have also found that they attract more customers through a well-designed eCommerce site than they would by only relying on a physical store location.



For your online store to be successful it must be attractive and easy to understand and use. Every online store needs to have its own “look” and own “feel” or what’s known as the theme or the design template.
There are two ways to go about getting your own store design template.
Step 1: Decide Whether You Want A Pre-made Or Custom Store Template
There are two ways to find a store template. The first is a pre-made store template and the second is a custom store template. Both options have their pros and cons.
Why should you choose a pre-made store template?
PRO: A pre-made store template is fast and easy to get. You can go to an eCommerce Builders site, such as the ones listed here, and you can buy and download a pre-made eCommerce template and simply apply it to your store.
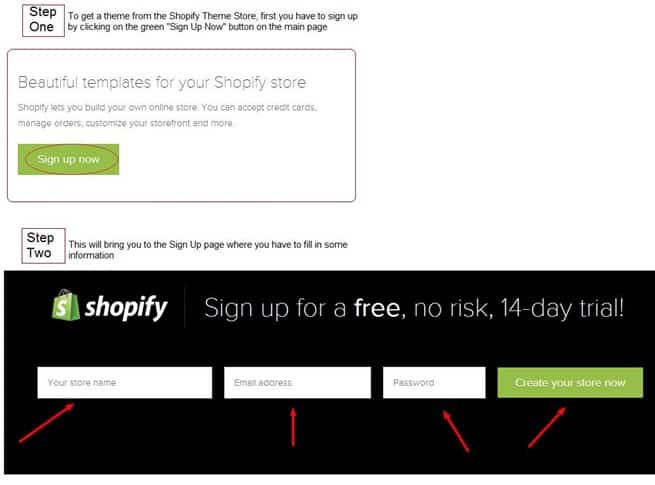
Shopify is a pretty big and well reviewed e-commerce builder that offers pre-made store templates. You can go to their theme store and sign up.

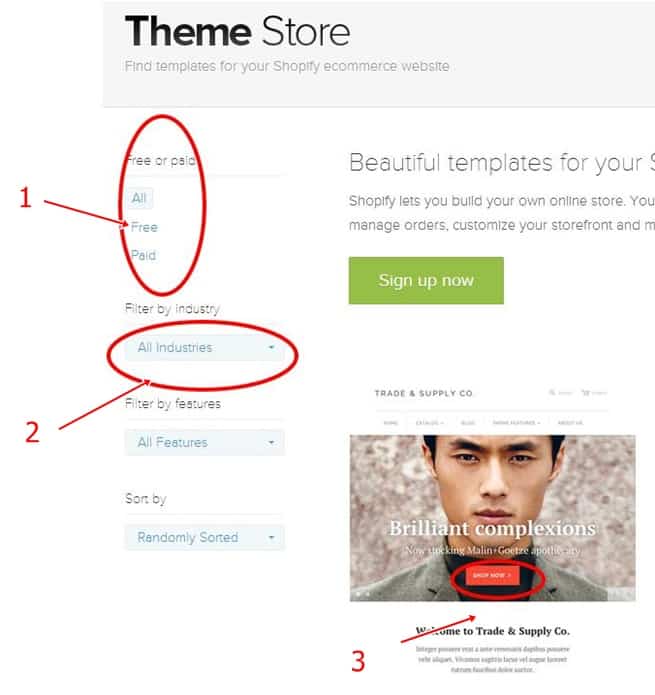
Once you’ve signed up, there are three ways you can browse their gallery and pick the theme you want.

1. Browse the galleries – you can click on “All” to see everything or “Free” or “Paid” to see the themes arranged by whether you can get them for free or for a fee.
2. Filter search – clicking on these options will let you choose themes according to a specific industry or feature.
3. Featured themes – are displayed on the homepage.
PRO: Using a pre-made eCommerce template is cheap. Some pre-made custom templates can be downloaded for free, others for a minimal cost. Most sites offer templates for a price range of about $0-$1,000 dollars.
PRO: There is minimal waiting time with a pre-made template. You can sign up and download a template in less than an hour. This means you can start creating your online store right away.
CON: A pre-made eCommerce template can come off as generic and low quality looking. In order to stand out from the crowd, you need a unique design and – as you are not the only one browsing and downloading pre-made templates – you can’t be sure that that’s what you will get.
Why Should You Choose A Custom Store Template?
If you want to get a custom store template, you are going to have to find a graphic designer to conceptualize and design one for you.
PRO: A custom store template will be original. By hiring a graphic designer to create a custom site, you can be sure that the design you eventually use is unique and original.
PRO: A custom store design is more customizable. A pre-made eCommerce template will always contain elements that may not be changed. Working with a graphic designer on a custom store gives you the option to pick out elements and features that you either want to put in or want to remove.
PRO: A custom store template can be designed to be more visible to search engines. A professional graphic designer will make sure that the background coding of your website is done in such a way that it will be easily found with search engines.
PRO: A custom store template is more professional. By spending money to have a professionally done store site, you yourself come off as more professional and trust worthy.
CON: A custom store template takes longer. Downloading a pre-made store template will take barely an hour, while contacting, briefing and waiting for a graphic designer to produce a store template can often take 3 months to complete.
CON: A custom store template will cost more. Depending on the rate given by the graphic designer you choose, a custom store template will definitely cost more than just downloading a theme. While downloading a theme often just requires a one-time fee, a custom store template could include charges for revisions, special features and the amount of time spent by the graphic designer on your template.
To recap, there are several pros and cons for you to consider when deciding between pre-made or custom templates. Think on them carefully and then decide which suits you best at this particular time.
| Pre-made Template | Custom Designed Template | |
| Do I want the store ready NOW? | *** | |
| Do I want the option with the minimal cost? | *** | |
| Do I want my store design to be custom made for me? | *** | |
| Do I want my store template to come off as professional? | *** | |
| Do I want my store template to be unique? | *** |
No matter what you decide, whether you are going to choose a pre-made store template or have a custom store template designed, it is a good idea to come up with a rough store template brief.
If you hire a graphic designer, this brief will help them understand what you’re looking for in a store site. If you decide to choose a pre-made template, this will provide you with a checklist against which you can compare the different templates available.
Step 2: Know Which Templates You Need – You Need More Than One!
Most eCommerce websites have a similar structure, using four different types of pages: the home, category, product and content pages.
Let us breakdown these four different types of pages for a better look. Look at the following examples taken from GazebosAustralia.com.au
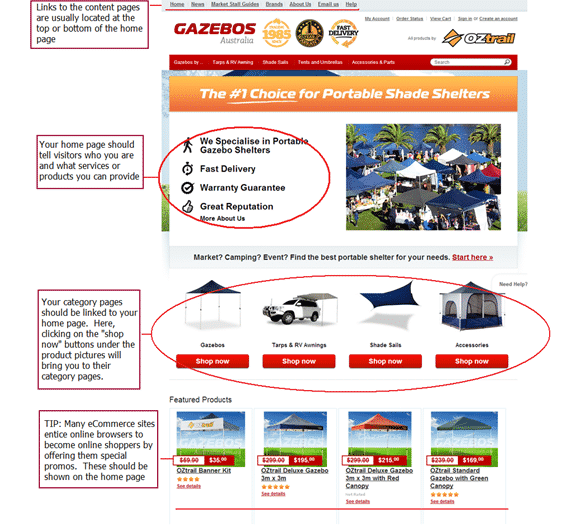
1. Home Page – the first page of the website. The one that will give browsers a general idea of who you are and what you offer.

2. Category Pages – these are often several pages that are devoted to listing out the various products that the site offers.

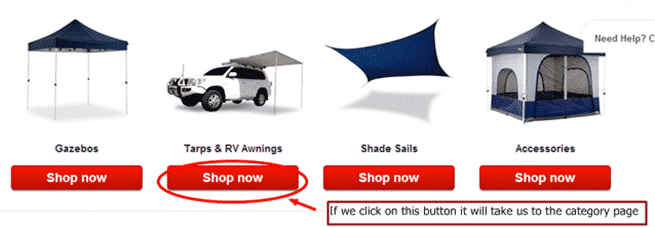
This is an example of a category page, we got here by clicking on the Shop Now button under Tarps and RV Awnings.
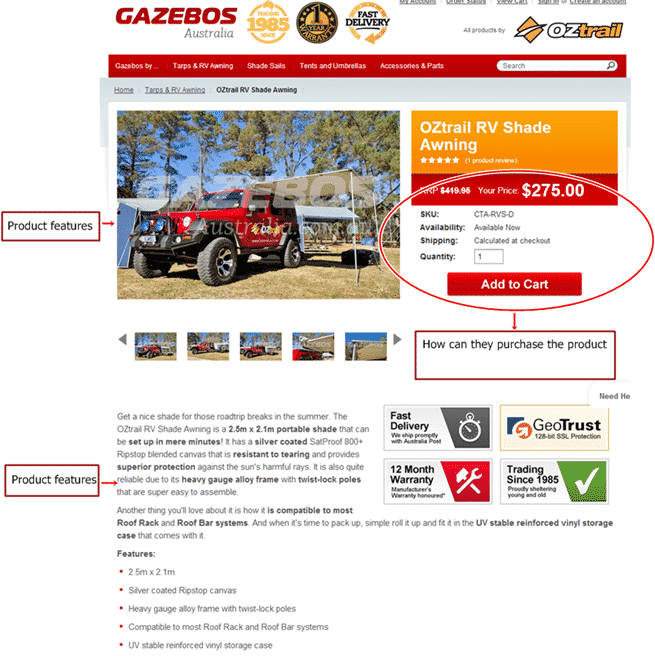
3. Product Pages – these are individual listings of an item available at the site. This will contain the product description and the options by which the shopper can choose to buy, pay for and have this product delivered to them.

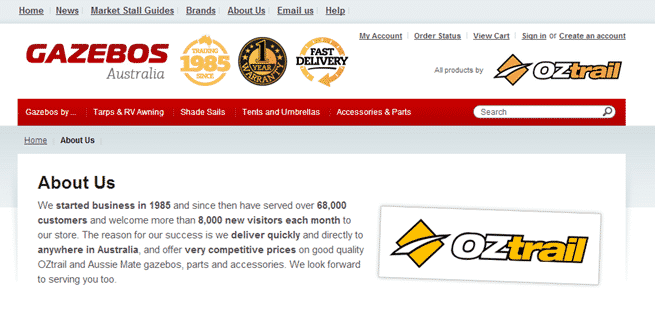
4. Content pages –are pages that contain information about the company itself that may not necessarily be that important to the initial shopping experience but that the buyer might want to know in order to come to a decision.
While the types of content pages may vary, the three most common categories are: About Us, FAQ pages, and Contact Us pages.
About Us pages contain information about your company in general and often times include a bit of history.

FAQ’s or Frequently Asked Questions contain the answers to common questions a buyer might have about the products and site features.

Contact Us lets people know how they can get in touch with you if they have questions not answered by the site or by the FAQs.
In this example, we have a form that will allow them to e-mail the company.

However, a Contact Us page can simply have a listing of various e-mail addresses, as well as phone numbers or physical location addresses of your stores or offices.
So this makes four different types of page templates that need to be considered when creating a design for your store. Each page should have a similar, uniform look but a slightly different layout.
Make sure any design service you chose, whether they provide custom or pre-made store templates, will provide you with a package that contains all the different types of templates.
Step 3: Consider Getting A Mobile Theme
Mobile eCommerce, where buyers make their online purchases using a mobile device, is on the rise.
Multinational investment banking firm Goldman Sachs Group recently concluded a study on eCommerce sales and found that a lot of them are actually made from mobile devices such as smart phones or tablets.
According to Goldman Sachs’s estimates, eCommerce sales made via mobile devices will reach up to $204 billion in 2014, this is about 27.2 percent of all predicted eCommerce Stales in 2014. This is around 535 million consumers.
The investment firm actually predicts that, mobile eCommerce sales will continue to increase with 1.09 billion consumers making mobile eCommerce purchases by 2018.
In order to best tap into the mobile eCommerce market, you need one more store template: A mobile store theme. This is an eCommerce site that is specifically attuned to come out well on a mobile device, making it easy for consumers to browse and buy products using their smart devices.

If you already have an eCommerce site, it’s worth looking into whether or not it would be worth it to put up another site especially for mobile users. You can check your Google Analytic accounts in the Mobile section to see what percentage of your visitors use a mobile device to look at your site.
If more than, or close to, 50 percent of your customers are using mobile devices then they should definitely have a mobile template option.
Step 4: Write A Store Design Brief
A store design brief is how you can communicate to your graphic designer what you want and need to see in your eCommerce store.
You need to give them basic information on:
- Who you are and what products or services you provide?
- Who is the market you’re trying to attract?
- Who are your competitors?
- What do you want and not want to see in your eCommerce site?
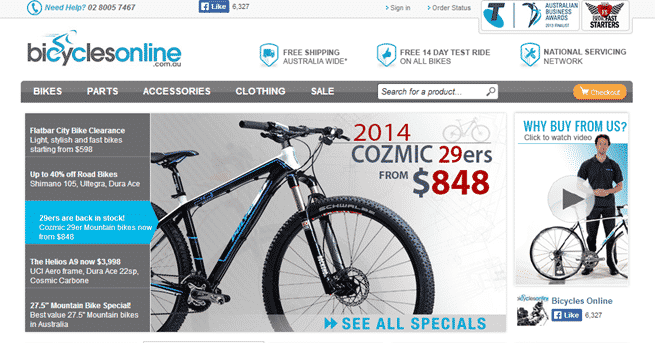
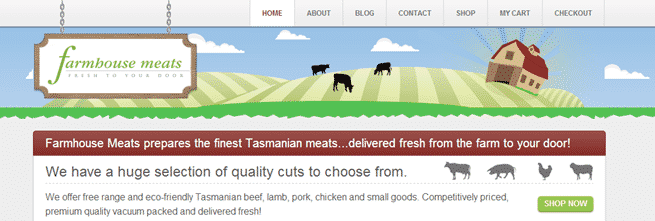
The easiest way to create a store design brief would be for you to visit a lot of competitor websites and take note of what you like and don’t like and why. The more examples and comments that you include, the better it is for the graphic designer.
In order to do this, you need to take screenshots of websites that you like and then paste them into a document and add comments.
Step 5: Take Screenshots
Get A Program That Can Take Screenshots
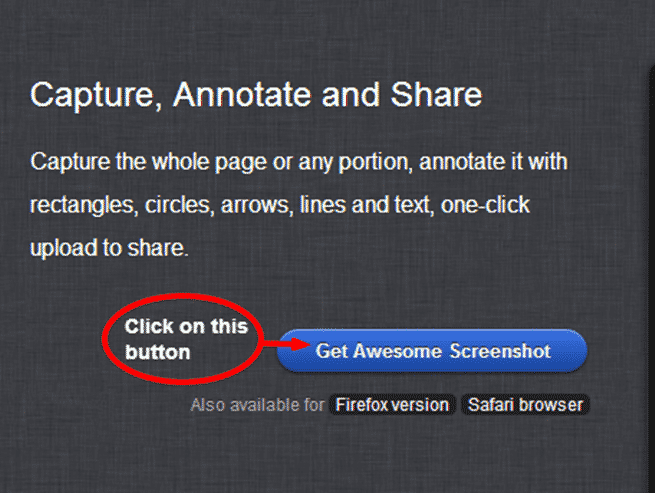
1. Get a program that can take snapshots of a whole page or portion of it in the browser. A good, free, downloadable program to use is Awesome Screenshot. Go to their website and download and install the program in your computer.

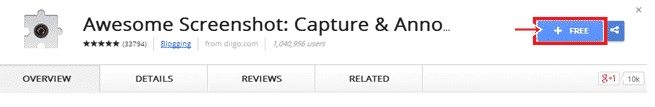
2. This will take you to the Google Chrome webstore, click on the +Free icon.

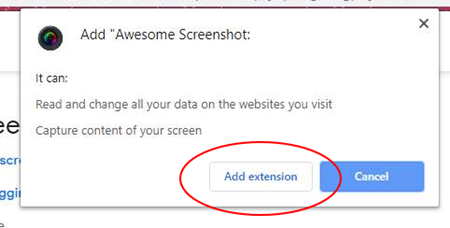
3. A Confirm New Extension pop-up will appear. Click on Add.

Capture Your Screenshots
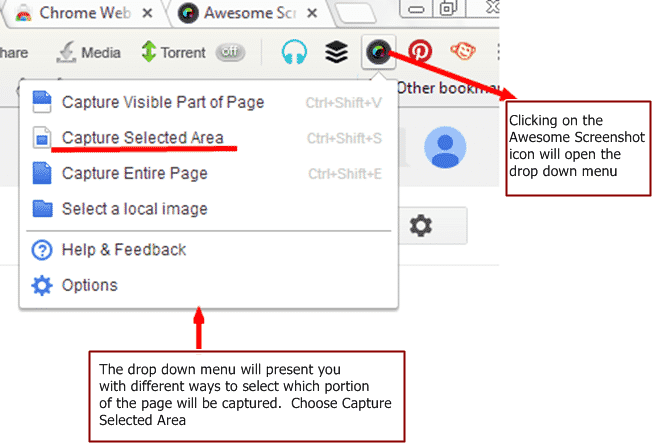
1. When you’re on the webpage you want to capture, click the Awesome Screenshot icon. It should be located on the top right of your browser bar. A drop down menu will appear that will allow you to chose how to select which portions of the page will be captured.

In general, the Capture Selected Area option is the best to work with as it will allow you to highlight only the portion you want on the page.
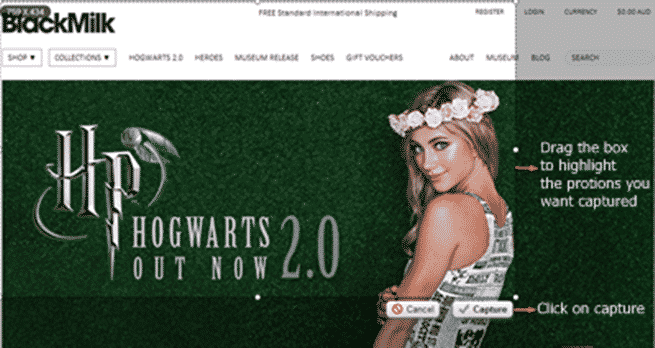
2. Capture your screenshot.

Save the shot to either your local drive or your Google drive.
After you’ve looked at different websites, and taken screen shots of the ones you like or dislike, paste the screenshots you’ve taken onto a document and add your comments.
Learn From Others
Here is an example of a website template guide made by including screenshots with comments:
example-websitetemplateguide-forgraphicdesigner
Final Checklist
To write a store template brief for your graphic designers, don’t forget to do the following:
- Decide whether you want a pre-made or custom store template.
- Know which template you need.
- Consider getting a mobile theme.
- Write a store design brief
- Take screenshots


