
A browser is one of the main tools we use to access the Internet and view websites, i.e. to bring information from other websites to your computer. It is not a part of your operating system but a software all on its own.
Take a look at this short explanation about what web browsers are and are not.
These are very basic things to know about web browsers, but before you start your online career, you have to learn much more than that.
Firstly, we will teach you how web browsers actually work and why you, as an eCommerce professional, need to have more than one browser on your computer.
Secondly, you’ll learn why you need to clear your cache and where you can see how to do that on different browsers.
After that, we will show you what extensions are and suggest a couple of very useful ones that will make your work as a professional much easier.
We will finish this lesson with a section about safety and HTTPS, which are both good things to know when working for eCommerce stores.
Why do you need all this?
Understanding web browsers, their properties, extensions and plugins is important because they are your main tool of work. Everybody knows how to download a browser and how to make it their default web browser. That is the knowledge every user has.
But, since your ambition is not to be an everyday user, but an online professional employee, it is important that you understand certain things about browsers that are on a more advanced level.
How Do Web Browsers Work?
When loading a web page a browser processes the HTML, which may include links, images, texts and other items such as JavaScript functions.
The HTML is actually the language of the Internet. After processing these items, a browser renders them in the browser window. Here is a quick, short explanation about HTML.
In simple words, things go like this: HTML is a language in which all the information about a web page is written. Every page contains a ‘description’ about what’s on it, where the images go, where the paragraphs are, what sort of headings and subheadings there are.
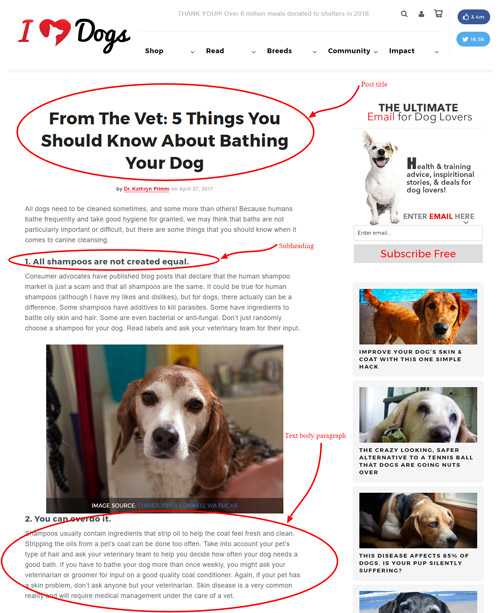
You can take a look at it if you right-click anywhere on a page and choose the View page source. Here is how it looks like on the example of I Heart Dogs eCommerce store blog post.
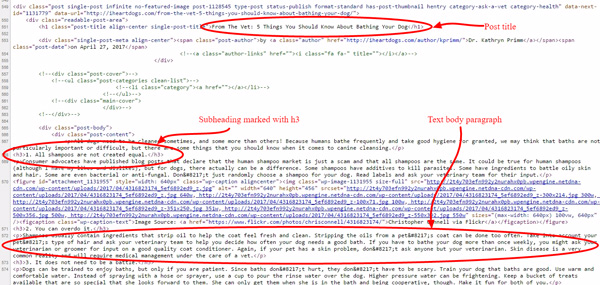
This is what you’ll see if you select the View page option and then scroll down the source page.

That text on white is actually the HTML description that your browser reads and translates to a web page that it presents to you.
If you take a closer look at it, you will notice the similarities. Here is what you see when you simply follow the link to the blog post:

And here is how your web browser sees this and then translates it from HTML to a visual representation that you can later see and understand. Do you notice the same elements?

The first picture represents the final product, the page you see in your browser. The second one represents the HTML of that same page.
Every instruction you want to give (title font, title size, paragraphs, images, etc.) is done in this way.
For example, if you see the <h3> mark before a line of text, that is the HTML saying to the browser that it should present that text as a third-level heading. Similarly, the mark signifies the beginning of a new paragraph, and so on.
Why Online Workers Need Different Browsers
Modern browsers are complex and offer a huge range of tools that make your online work much more interesting and efficient and give you a lot of opportunities to work in different ways.
As an online worker, you should always have two or three different browsers installed since each of them gives you access to the unique piece of software that may present web pages in different ways.
The most often used browsers today are Google Chrome, Mozilla Firefox, Opera and Apple Safari. One of the most widely used browsers, Internet Explorer is being shut down and replaced by Microsoft Edge in 2016. Therefore, in this lecture we won’t be focusing on the Internet Explorer, since it is soon to become obsolete.
All these browsers have distinctive icons that are widely used and quite recognisable. Here they are on a desktop screen:

Different Characteristics
Since browsers are developed in different companies they offer different things, so you need to think about that when choosing the most appropriate browser for your needs. Here is a quick video that compares some of the most popular web browsers and their characteristics.
Keep in mind that this video has been published in 2017, and that web browsers are regularly updated and that they change a lot.
Still, you can compare choosing the best browser to choosing the best car for your needs.
For example, think about Mercedes, BMW or Ford. All these cars are great, but they differ in quality, technical specifications, design and safety, right? So you have to ask yourself: What do I want to do with this?
Each of these cars will take you from place A to place B, but some of these cars are safer, others are faster and some models can have sleek design that you just love.
The same happens with choosing a browser. If you just want to surf the net you do not need anything more than Internet Explorer or Safari. But when working online, you will probably choose Chrome or Firefox because of the speed and more options when it comes to extensions and plugins.
Different Interpretation of HTML
Each of the browsers interprets the HTML in different ways. This used to be a big issue when it comes to Internet Explorer before it was fixed.
Namely, for a while, Internet Explorer wasn’t able to interpret <strong>! This HTML code means that the words between it and </strong> would be displayed in bold. For example, if you type
The web browsers would display
sample text
That is – all the web browsers would do that, except Internet Explorer. It would display it as plain text. Can you imagine the confusion that must have caused?
Let’s say you are uploading a blog post for an online store owner. They specifically told you that all subheadings on your blog post should be in bold. You did that, but your employer is looking at the published post on the Internet Explorer. All they can see is plain text, with no bold.
They might have thought that you hadn’t done your job properly. However, this bug has been fixed, but who is to say that some other, similar one won’t appear? Therefore, make sure that you check all that you do from different browsers. They are constantly changing.
Replicate Customer’s Experience
While Firefox is the most common choice for web developers, because it is quick and efficient, you will see that a lot of end users used to use Internet Explorer, or now Microsoft Edge.
Therefore, whenever you change a page or do any edits on your website, you need to check it in different browsers to see how it reflects the end-user experience.
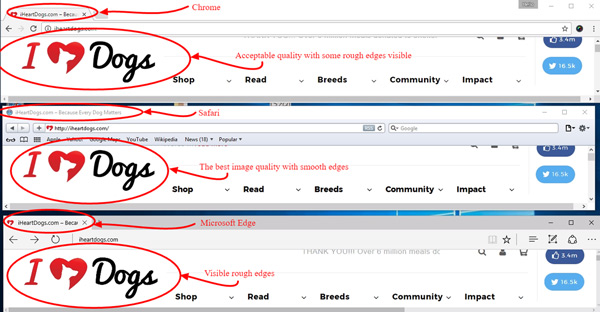
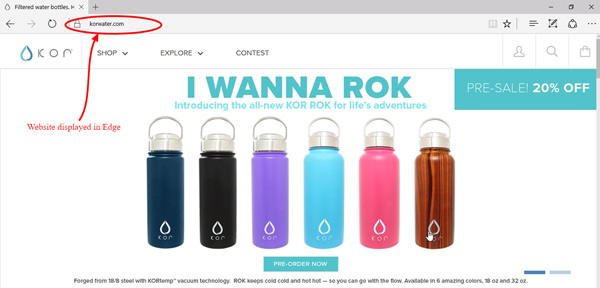
Here is what happens when you open the same I Heart Dogs blog post in different browsers: Chrome, Safari and Edge.
Take a closer look at the logo. You will notice different resolution, different level of smoothness of the edges and similar details.

These are just minor differences, but such differences can be much more distinctive in some cases. Therefore, this is another good reason to check your eCommerce store with different browsers and see if everything looks as it should to all users.
Checking a Broken Page
Sometimes it may happen that a page won’t open in a particular browser. Now you may think that the page is broken, but actually it doesn’t have to be the case. There can be an array of reasons why a certain browser isn’t able to open a website.
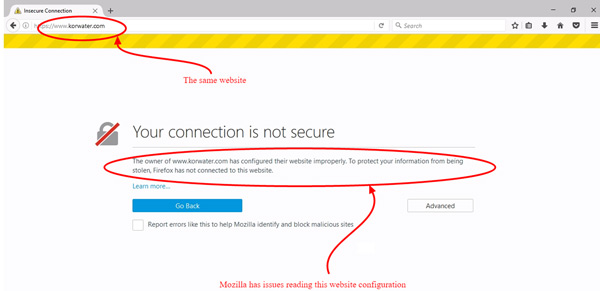
For example, in case of KOR Water eCommece website, Mozilla Firefox had issues with certain security protocols, while Microsoft Edge opened the website without issues.
Here is how the website looks when opened in Microsoft Edge:

Here is what happened when the same website was opened in Mozilla Firefox:

As an online employee, you need to be ready for this possibility, especially if you are a part of a Customer Support team or a Web Developer.
A customer or another team member may require your help with your website, stating that the website is down. One of the possible first solutions is to ask them to open the website in a different browser.
Reviewing Your Work
It doesn’t have to be somebody else who is having problems seeing the changes you’ve made to a website. It can be you!
Imagine how frustrating it may be to do a lot of work and to spend time figuring ways to fix a web page, only to see the old version over and over again, or even worse – a broken link!
You should follow your own advice and try to reach the page from another browser.
In this way, you will be able to see how your changes reflect the user experience if that user is viewing your page using a different browser. It can also eliminate some issues a certain browser has and let you see the changes you’ve made.
However, if you are not able to see the changes you’ve made to a page, it can easily be because of your cache. It also means that you need to clear your cache in order to be able to see the latest version of your web page.
Let’s take a moment look into this a bit more, since this is very important for every online employee to know.
Clearing Your Cache to Review a Page
Storing web pages that your web browser downloaded speeds up web browsing. These pages are stored locally on your computer’s hard drive in an area called cache.
So, the next time you want to visit the same page, your computer doesn’t have to wait to get all the information about it from the Internet and simply shows you the version it already has stored. It’s quicker that way, but it has its downsides.
Can you guess what it is?
What if the page changed in the meanwhile? If you, as an eCommerce worker, are editing a page and you want to see the changes you’ve made?
Sometimes, you will be shown the cache version of the page over and over again and you will conclude that the changes aren’t made. It can make you waste time trying to fix something that isn’t broken.
What if you need to pay attention to certain product prices or gather all the relevant information about a certain product? You are in danger of not getting the right information because your computer is showing you an outdated page.
In order to prevent this – clear your cache.
Clearing the cache is easy. On your PC, if you press Ctrl+F5 simultaneously, it will automatically clear the cache. On your Mac, you need the combination of keys: OPTION + COMMAND + E.
Clearing the cache can be different depending on the operating system and the browser you are using. Also, these commands can change in time, as browsers or operating systems change, so here are the links to the support centre pages that explain this procedure:
- Clearing the cache in Google Chrome
- Clearing the cache in Mozilla Firefox
- Clearing the cache in Apple Safari
- Clearing the cache in Microsoft Edge
- Clearing the cache in Opera
These are all the links to the official support team answers to the question of clearing the cache. However, if you are using multiple browsers, you can use RefreshYourCache to help you with the instructions, since it stores it all at one place.
Useful Extensions and Add-Ons
Extensions and plugins are software additions that improve and add functionality to your web browser. Note that extensions and add-ons are the same thing, they are just named differently in different browsers.

On the other hand, a plugin is not the same as extension or add-on, but that difference is not crucial for you right now.
Let’s explain this a bit more using the car analogy from the beginning.
If you buy a car, you will probably need some additional equipment to make it work better or to make your drive more comfortable. Therefore, you will add airbags, navigation devices, baby seats and even a trailer.
All those additional items make your drive better. That is the same function extensions and plugins have on your browser. They make your browsing better by adding different functions and options to your browser, making it more efficient.
For example, different extensions can allow you to easily take a screenshot, or they can correct your grammar as you write. Some may secure your passwords and others can limit your time on different websites that distract you.
Moreover, there are some of them that are necessary if you work online and which really make your work and life way easier.
They sound amazing, don’t they? So, where do you find them? In your extension library!
Great! What’s that?
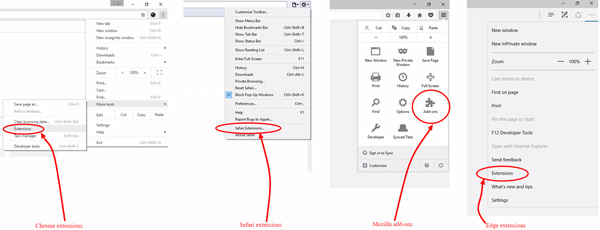
An extension library of a browser is a place where you can find all available extensions, plugins, apps, themes and games. Each of the browsers has its own library where all of these are stored.
- Google Chrome extension library
- Mozilla Firefox extension library
- Microsoft Edge extension library
- Opera extension library
- Apple Safari extension library
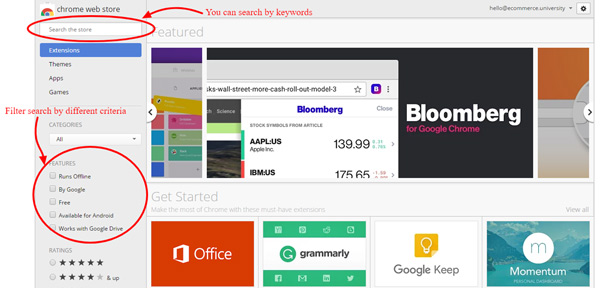
You can find the same extensions available for different browsers. You can also search these libraries by the keyword and they will suggest extensions that will suit your needs. However, just like with everything else, some extensions are better at their job than the others.
Here is how the Chrome extension library looks like and how you can search it.

Here are some of the reliable, proven and most often used extensions for online workers, classified by their function.
This is just a selection out of the vast sea of different extensions. If you want to try some of them, check if they are available for your browser.
But, first of all, if you haven’t already, install the amazing Grammarly extension, so it can help you with your grammar and you written language in general.
As an online employee, the majority of your communication will be in writing, so let Grammarly help you write well.
Read-It-Later Extensions
These extensions allow you to simply click on their icon while you’re looking at a website and save that website for later reading. It is great for those online workers that deal with curating content for blog posts, social media updates or just want to stay on top of the news and trends in the industry.
- Pocket: allows you to save websites for later reading in just one click. It used to be Chrome extension, but their Twitter account has published the news:
We’ve got some big, exciting news! Pocket is joining forces with @Mozilla. Read all about it here: https://t.co/R4jwQ7cNg6 pic.twitter.com/hWtlhmxquA
— Pocket (@Pocket) February 27, 2017
- Instapaper: this bookmarking service is similar to Pocket and is owned by Pinterest
Extensions That Save Your Work
When you, as an online worker, spend all your working hours on your computer, some glitches are bound to happen. Your PC might break down or some power cuts can happen.
Either way, those accidents can be fatal for your work.
Luckily for you, some extensions help you recover your work or at least remember where you were. These extensions get updated or abandoned by their creators, so some of them may not be available for the latest browser versions.
- Typio Form Recovery is created for the Chrome users. It saves everything you type and recovers it easily.
- Form History Control does the similar thing, only for Mozilla users.
Extension that is no longer updated but may still work for some.
Screenshot and Screencast Extensions
These types of extensions are very useful for communication with the rest of your team. You can easily report any sort of problem or make a short explanatory tutorial for your colleagues. You just need to make a screenshot or a screencast of what you are doing, annotate it and share it.
- Awesome Screenshot: excellent extension that allows delayed screenshots, screenshots of a selected area, visible area or entire web page. It has useful annotation options, as well.
- Nimbus: can make screenshots of different kinds, but also record videos of what’s happening on your screen.
- Screencastify: useful extension that allows you to record and annotate videos of your screen.
Time-Saving Extensions
There are different ways you can save time while doing your work as an online employee. You can save time by making your browser fill out forms automatically or help you with your research by managing your tabs.
- Similar Sites: speeds up your web browsing by helping you find similar pages. It is useful for those online employees who do a lot of research. Available for Firefox and Chrome.
- Autofill: saves pre-defined text that you can later add with a single click. All online employees that have a lot of data entry and administrative work to do will be grateful for this extension. Available for Chrome and Firefox.
- Session Manager: there are two Session Managers out there, one for Chrome and the other one for Firefox. They have been created by different companies, but they both serve a similar function.
However, the Firefox version doesn’t support the Quantum updates. They save your browsing session for later, with all the tabs open. This means you can stop and continue your work later without the need to start all over again. - Tabzen saves and restores your tabs whenever you need them. You can also organise them to be able to reach them later.
Productivity Extensions
You are the most productive when you are focused and able to avoid distractions. Working from home means that there are a lot of things that can catch your attention while you should be working. Here are a couple of apps that can help you stay focused.
- StayFocusd: gives time allowance for particular sites, once you’ve hit the limit this app blocks access
- LeechBlock: allows to automatically block time-wasting sites. If your Mozilla Firefox is 57 or later, check out for the new version of LeechBlock.
- RescueTime: shows how often you visit certain sites and how productive you are with your online hours
Extensions for Contacts
Most of these apps are very effective for those online workers that want to create newsletters for specific target groups. They give you information about all the contacts from your Gmail contact list, including the social media info.
In that way, you can see the interests of those people and tailor your social media and marketing campaigns accordingly.
One of the most widely used addons for this purpose was Rapportive, but it has been out of order for both Mozilla and Chrome users. Here are some alternatives.
- Discoverly: shows you social media info about all your Gmail contacts. Works well with LinkedIn, Twitter and even old Rapportive.
Check this out. @Discoverly shows social profiles in your #Gmail. Works with #Rapportive too! https://t.co/ElZ6mOldlr
— Dhruv Ghulati (@dhruvghulati) August 2, 2016
- FullContact: is a great Chrome alternative to Discoverly.
To-Do Lists, Calendars and Reminders
Being a busy online employee means that you have a lot of tasks waiting for you at all times. It is easy to forget some details, but that’s hardly ever going to happen if you use great extensions that keep track of your meetings, tasks and other important details.
- Any.do: syncs your tasks and checklists to and from your mobile devices and your desktop
- Assistant.to: allows for meetings to be scheduled effortlessly without sending a ton of emails back and forth. Made for Chrome.
Extensions That Boost Security
When you spend as much time online as an online employee has to, browsing the Internet and opening different websites, you need to be prepared that some of those online places will be unsafe.
Also, all your passwords and sensitive details need to be well-stored and secured.
- BitWarden: free password manager
- uBlock Origin: stops all sorts of malware, popups and makes browsing safer and faster. Note that it is not the same as uBlock.
Make sure that you explore the extension libraries and find the extensions that work for you and match the specifics of your work.

HTTPS and Why Is It Useful
Security is of utmost importance because a lot of sensitive information is being left on these websites. Things like: names, addresses, but also credit card numbers and the like.
Therefore, it is important for you, being an online employee, to be able to discern the web pages that have an additional layer of security about them from those that don’t. Secure pages use different protocol for data transfer.
The protocol over which data is sent between your browser and the website you are connected to is called HTTPS.
Actually, HTTPS represents the secure version of HTTP since the ‘S’ at the end of HTTPS stands for ‘Secure’.
How will you recognise secure websites from those that use the everyday HTTP protocol?
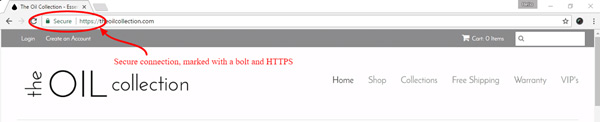
In order to check the safety level, look at the address bar first. Check the the upper left corner and you will notice HTTP or HTTPS.
If you notice a small lock icon in front of HTTPS, great! This just means you are on the website that has the highest level of safety.
This is the case with the home page of The Oil Collection online store. Here it is, opened in Google Chrome.

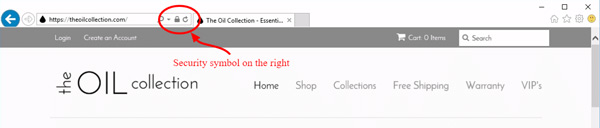
However, if you are using the Internet Explorer, the same little lock icon will be on the right. This is the same page opened in Internet Explorer.

This tells you that the owner of the website went that extra mile to protect your security and guard your sensitive information that you need to leave on their website when making a purchase.
In Summary
As an online worker, you need to have multiple browsers installed on your computer because each of them has their own specifics and characteristics.
Since browsers have been developed by different companies, they have different interpretation of HTML which may cause them to display the web pages differently.
This is good because it can give you a different perspective on your work and the changes you make to the website. Also, it can replicate the customer’s experience of your web page for you and that is precious information on which you can base future improvements of your page.
Moreover, viewing a website from different browsers can also cause some people to see broken links while others can see a perfectly functional page.
If you are editing your web page, but you cannot see the changes you’ve made, make sure that you have cleared your cache first. Cache is where your browser stores temporary internet files – data from the web pages you visited, so that they can load them faster.
However, if the page changed in the meanwhile, you may be getting an outdated version displayed in your browser, meaning – you won’t be able to see the changes you made, even though they are active.
After you choose your web browser, it is easy to upgrade it. Just go to the extensions library and choose an app, plugin, or whatever you feel your browser is missing.
Extensions and plugins are additions to your web browser that allow it to have more different functions. They vary in their purpose and quality, but you will soon enough find the ones that are the most useful to you in your everyday work.
Normally, websites use the HTTP protocol. However, when an eCommerce, or any other site, have the need for increased security because of handling sensitive information, they use HTTPS which is much more secure.
Frequently Asked Questions
1. HTML includes…?
a. The most important info about the websites
b. Links, images, texts and other items such as JavaScript functions
c. Just links and images
2. Why is it good to have more than one browser?
a. They all have different features
b. Because you can check a broken page easily
c. They interpret the HTML differently
d. You can review your work from a different prespective
e. All the above
3. Is the key combination for clearing the cache the same on all operating systems?
a. Yes
b. No
4. Extensions and plugins are the same as browsers
a. False. They add different functions to your existing browsers
b. True
5. “S” in HTTPS stands for …?
a. System
b. Secure
c. SOP
