The aim of this guide is to help store owners add a Favicon on the store’s URL to improve branding and identification through an easy and step-by-step instruction.
A Favicon is a small graphic that sits in the left corner of your URL bar. It is an icon that identifies your store, much like logo does. It’s a bit like adding a little cherry on top of a cake – it’s not necessary but it’s a nice addition.
![]()
Favicons will make it easier for your visitors and possible customers to identify your store from the rest.
As most Internet users now open lots of tabs and browsers that showing your page name is no longer possible on their screen, this small favicon will be a sure help to identify you from the rows of tabs or the list of bookmarks. They will actually appreciate a store using a favicon.
![]()
To brand your store with a Favicon, you may follow these steps.
Step 1: Choose Your Favicon
BigCommerce provides you with an option to add your own Favicon to your store URL, and gives you two ways to do so. You can either create a Favicon based on your logo, or choose a pre-built file and simply upload it.
A. Free eCommerce Store Favicon
Choosing a Free Favicon, already created for you is the quickest option, and is what you should do first in order to get your store up and running sooner rather than later.
A selection of pre-designed Favicons is available to chose from a free gallery. All of the technical aspects are taken care of, and they have already been created in the correct file format. All you have to do is simply choose the one that is most suitable for your store.
You may check the following free Favicons that we’ve gathered for you. (Click the Favicon to open its Download Page)
More free favicon options here.
B. Create Your Own Favicon

You can also create a customized Favicon from your logo with the help of an online tool. The advantage of using a tool is that you don’t have to install any software onto your computer.
All you have to do is upload your logo to the tool, and it will convert and return a file suitable to be installed as the Favicon. There are quite a few online tools that can achieve this goal, but we‘ve chosen one called Genfavicon.
- Go to http://www.genfavicon.com/
- Click the ‘Choose File’ button located in the orange box in the lower left corner, select your logo file from your computer and then click the ‘Upload Image’ button.
![]()
- After your logo has been loaded, it will appear in the top right corner.
![]()
- Using the black handles around the gray square, reposition the square to cover the part of your logo you want to use for the Favicon. This is necessary if your logo is not square or contains elements that will blur when the logo is shrunk to Favicon size. In this example, we crop the yellow graphical ‘M’ letter.
![]()
- Once you’ve made your selection, click the ‘Capture & Preview’ button and see the results in the blue box. Now, download your Favicon file by clicking the ‘Download Favicon’ link. A dialog box will open so you can choose the folder you want your Favicon saved in.
![]()
Step 2: Save To Your Computer
Once you have selected a Favicon that you like best, right-click on it and then save it to your computer.
Step 3: Log In To BigCommerce
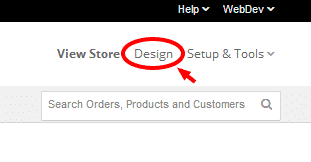
- Login to your store’s BigCommerce admin and then click on the Design tab.

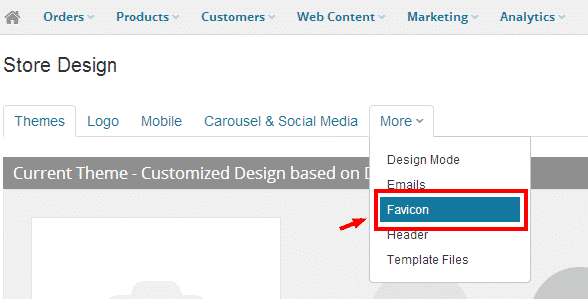
- Then click on More button to reveal the Favicon option. Click on Favicon option.

Step 4: Upload Your Favicon
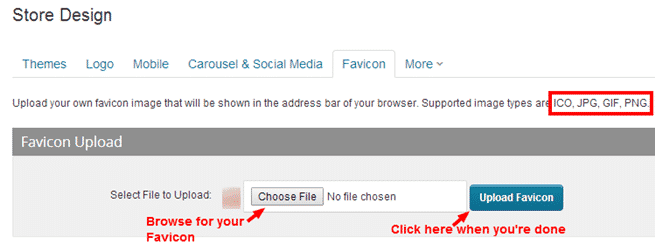
- You will have an option here to browse your chosen Favicon and then upload it to your store’s BigCommerce admin. Take note that it only supports files in ICO, JPG, GIF, and PNG formats.

Step 5: View And Check Your Store’s Favicon
- You’ll then be returned to the Store Design page. Click on the “View Store” button at the top right corner of the page, to see the Favicon on your store’s URL.


Learn From Others
Check out this image of Favicons used by well known and familiar websites and eCommerce stores.

Final Checklist
To add a favicon to your store’s URL, you need to do the following:
- Choose and decide on what favicon to use.
- Download and save your favicon to your computer.
- Login to BigCommerce and upload your favicon.
- View and check your favicon on your browser.
Photo by tranmautritam / CC BY
