The aim of this guide is to learn and discover how you can make your own help center page to make it easier for you and your customers to find the help they are looking for.
Your visitors and customers will run into some issues sooner or later and they will have plenty of questions that need to be answered.
Of course you aren’t able to keep watch of the emails and answer them 24/7 nor can you afford someone to do this task for you.
This is why you need to setup your own Help Center Page for your store.
A help center is a completely self-service support feature that will enable your customers to find the answers to their questions and problems regarding your store and products and solve them by themselves or with a little bit of help from the community.
You may notice that the help center is like a FAQ page, but the main difference is that the help center encompasses everything and anything related to your store and not just the shipping details, payment options and so on.
The help center is also a great tool for online store owners because:
- It helps increase customer satisfaction because the accomplishment of self-service problem solving.
- It also helps your business community grow and build a strong relationship with your customers.
- Reduce the cost of hiring staff that will engage in customer service duties and instead use that money for other aspects of your business.
But how exactly do you make your own help center?
There are a lot of things to consider before making one and not to mention a lot more things to do when you start the process.
This is why we’re here to help with our guide on how to create help centers that help customers help themselves.
So let’s get right to it!
Step 1: Decide the Topics You Need To Put On Your Help Center
This step is the foundation of the help center and will determine if it will be successful or not. When you’ve launched your store, you probably have some sort of “Contact Us” page or at least you have put your contact details somewhere on your site.
With that in mind, you will most likely have a couple of different email questions and complaints about your store, products, services, and so on.
Read and analyze the emails and see how often they are mentioned, if they impact a lot of your customers, and how many of them are actually unique enough to warrant their own section or topic.
You will probably have emails that are categorized in the following queries and issues:
- Common issues (Customers are struggling with X, customers need help with X, etc.)
- Frequently Asked Questions (FAQs/Customers always ask about X)
- Issues that affect customers (Site not working on certain browsers, a product is defective or not working properly, a customer doesn’t know how to use or set up a product, etc.)
- Time-consuming problems (Product taking too much time to set up, site loads too slow, etc.)
Once you’ve analyzed all the emails, you will have a good idea if they are in the priority list of what needs to be in the help center page and if so, record the queries and issues.
Step 2: Learn the Structure of the Help Centre Page
The help center page needs to be well-structured and organized so that your customers can easily navigate through it and find what they’re looking for.
You want to structure your help center page as follows:
- Categories
- Articles, Notes, help topics, etc.
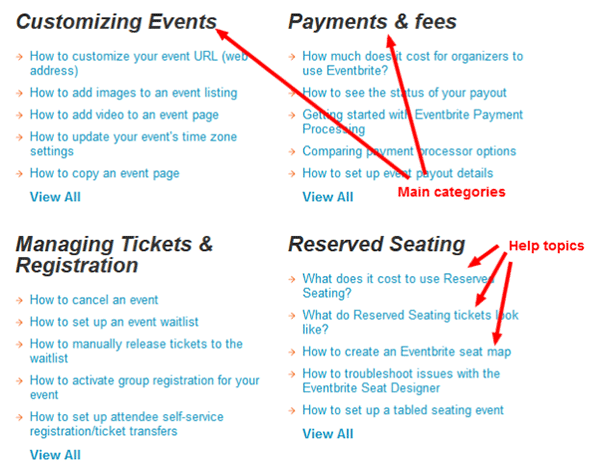
Categories are the most general or broad division of the help center where it will further split down into smaller articles, notes, help topics, and answers to the queries and how to solve problems, show below.

Remember that the aim of the help center page is to encourage self-service and you don’t want your customers to have a hard time helping themselves.
So using this structure will help save time and effort for both you and your customer when trying to navigate through a large help center page.
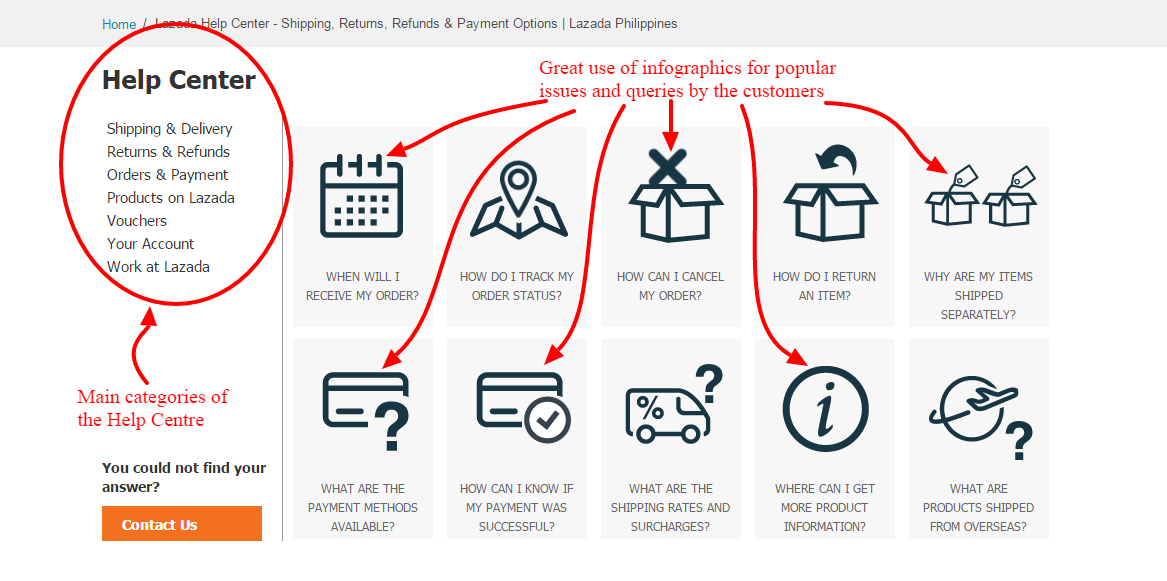
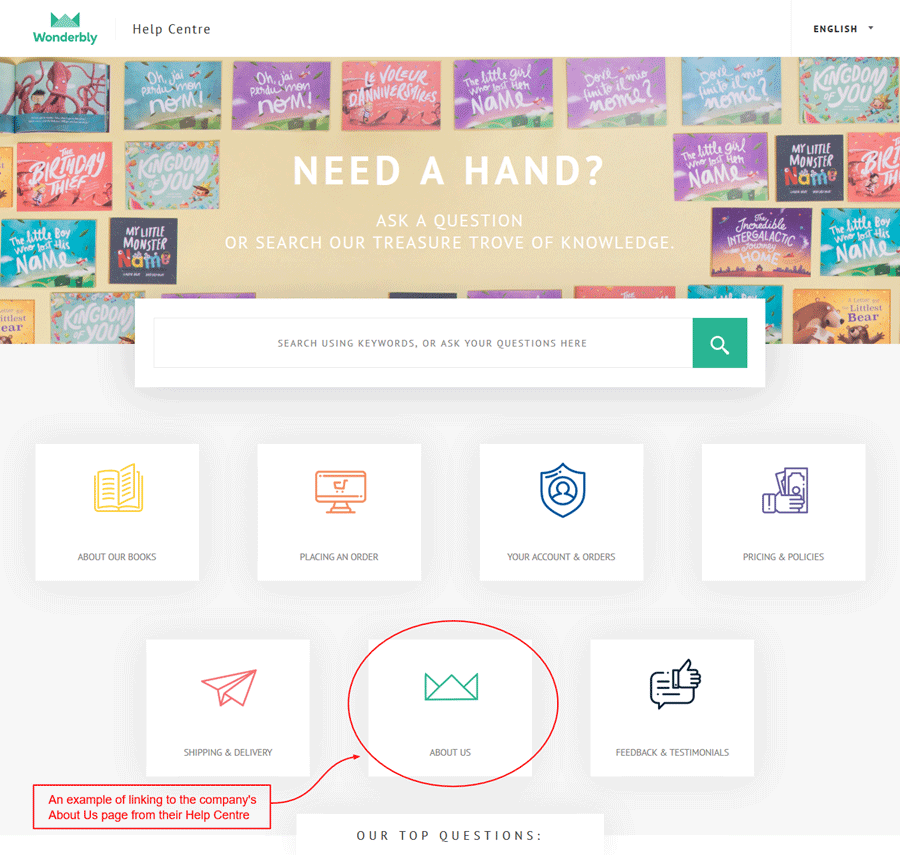
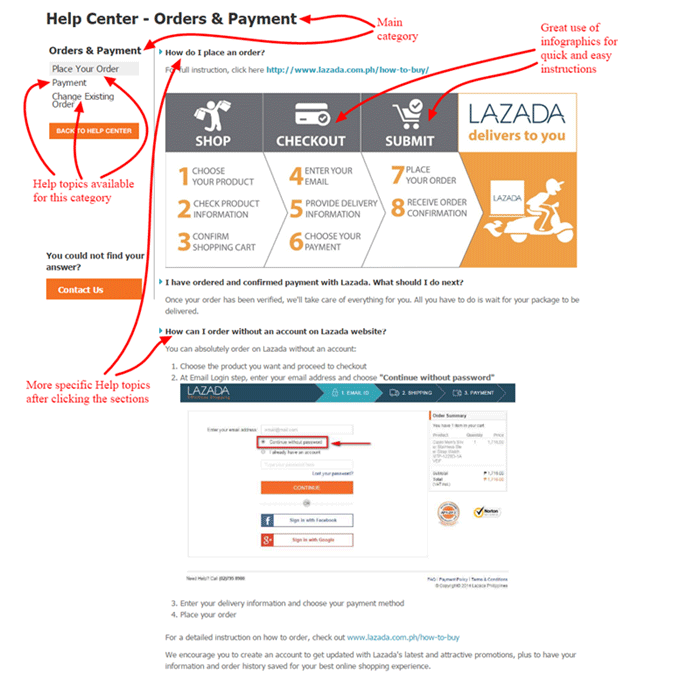
A great way to make your help center page easier to navigate through and more visually appealing is using infographics together with text, as shown in the examples below.
Example 1

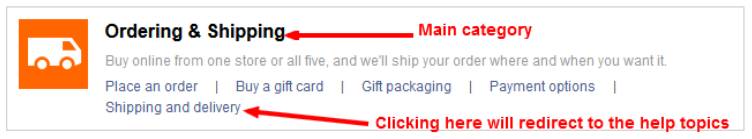
Example 2

Step 3: Categorize All the Data from Your Customer Support Emails
The next step is to categorize each query and issue from all of the data you have gathered from your emails.
The help center page can either be very minimalistic or a very large library depending on your site and with that being said, there is a lot of work to be done on how you can categorize, narrowing it down to specific help topics, answers, and links.
Here are the help center page’s most common categories and their sections used by most online stores:
- Frequently Asked Questions (FAQ)
- Contact Us
- About Us
- Terms and Policies
- Shipping
- Purchases
Here are a couple of advanced categories and sections that aren’t really required but you can use them if you are thinking of having them later down the line.
- Account
- Archives
- Sitemap
- Credit Center
- Product Help
- Website Troubleshooting
- Community Help
- Partnership and Licensing Opportunities
- Promotions and Events
- Testimonials
As you can see there are a lot of categories and sections you need to organize for your help center page. This is of course done manually to make sure that you correctly place where the help topics and answers will be placed.
Some of these advanced categories like the account and credit center could be required in your store, but we will discuss them in another how-to guide.
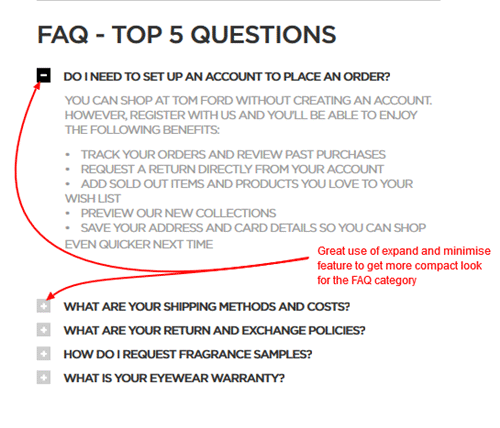
Step 4: Learn What to Use in the Frequently Asked Questions Category
When you have properly categorized all the issues and queries of your store, the next step is to create the help topic or answer stubs for them.
The FAQ category will contain a lot of topics for your customers to go through and this is why you need to set it up in a way that they can find the questions and answers quickly and easily.
So always remember to think like your customers as you make the help center. People nowadays don’t have the time or patience to sit through an entire library of help topics to find the specific one they need to resolve their issue or query.
So what you need to do is have three smaller sections which are:
- Most viewed topics
- Popular topics
- View all FAQs
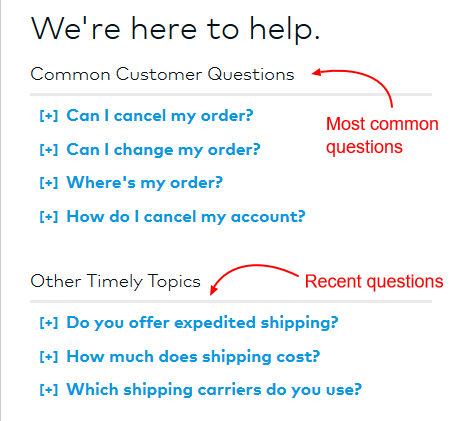
The most viewed topics and popular topics can be condensed into one section or have other alternative sections such as most recent questions and topics as shown in the examples below.
Example 1

Example 2

The important thing here is that your customers can view these issues and topics that they are frequently having problems with.
And having the “View all FAQs”, they have the option to go through the entire FAQs library if their issue or query isn’t located in the popular or most viewed topics section.
Visit our guide on How To Create An FAQ Page That Works While You Sleep to get more details on this topic.
Step 5: Add Help Topics and Links to the Contact Us Category

The “Contact Us” category is one of the most integral parts of the help center and should be considered the last resort for your customers when using the help center.
As we mentioned earlier, the entire concept of the help center is self-service. But you should always keep in mind that there will always be people who will get frustrated when trying to use the help center.
This is why they will opt for using the contact information or links to talk with a representative of your store to solve their issues and queries.
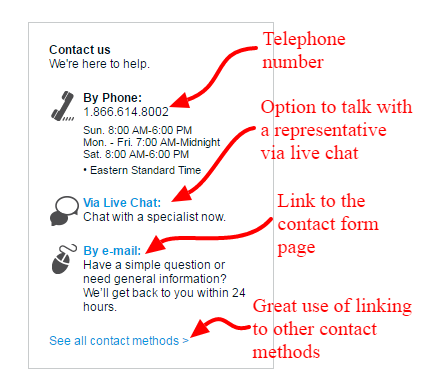
Most online stores have three main options for their “Contact Us” category which are:
- Telephone number
- Email address or contact us form
- Live chat

The telephone number is essential for store owners that do the good half of their business locally to give local customers the chance to contact them and inquire about your store hours, product information, business location, etc.
The email address will be simply displayed meanwhile the “contact us form” will be linked to the page where customers are able to fill out a simple form where they can ask you about anything and everything in regards to your business and product.
The live chat is an optional method for how your customers can contact you since it takes a great deal of time and effort on your part.
Check out our guide on How To Write A Contact Page That Saves Everybody Time if you want to know more details on how to do it properly.
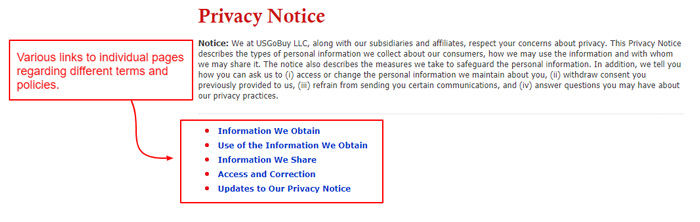
Step 6: Add Help Topics On Your Terms and Policies Category
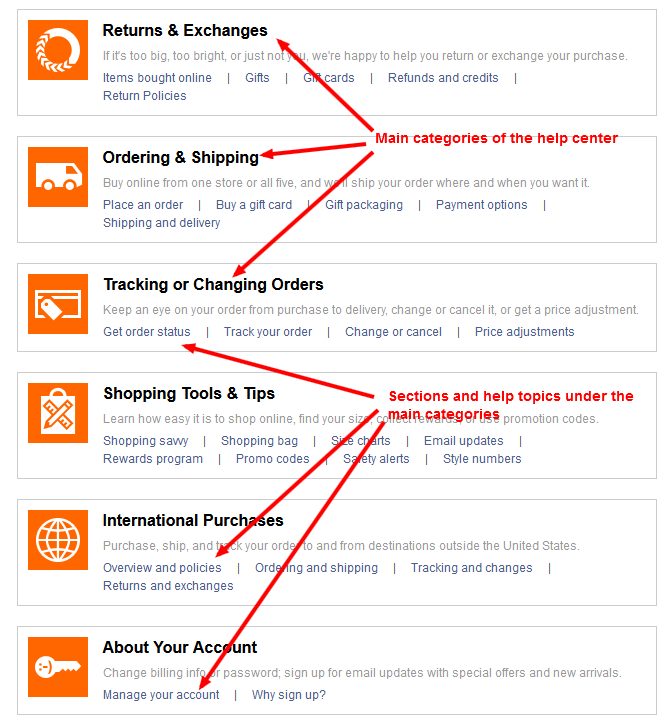
Another important category to include in your help center page is the Terms and Policies category which simply has links to the pages of your terms and policies, as shown below.

They will include links and maybe snippets or excerpts to the pages such as:
- Refund and Return Policy
- Privacy Policy
- Terms of Sale
- Terms of Use
- Warranty Policy
If you want to know more about how to make these pages simply visit our individual guides below:
- How To Write A Refund Policy For eCommerce
- How To Write A Site Terms Of Use For Your Store
- How To Write A Privacy Policy For Your Store
Step 7: Add An About Us Category In Your Help Center Page
When adding the “About Us” category in the help center page, you can either put a small excerpt or snippet of your “About Us” page or just simply put a link to the page itself, as shown below.

But you can also combine both with a small excerpt, then a link saying, “read more” or “click here to view more”.
Check out our How To Write An About Us Page That Makes Your Store Shine if you want to know more about what to put in your About Us page and category.
Step 8: Add Help Topics to the Shipping Category
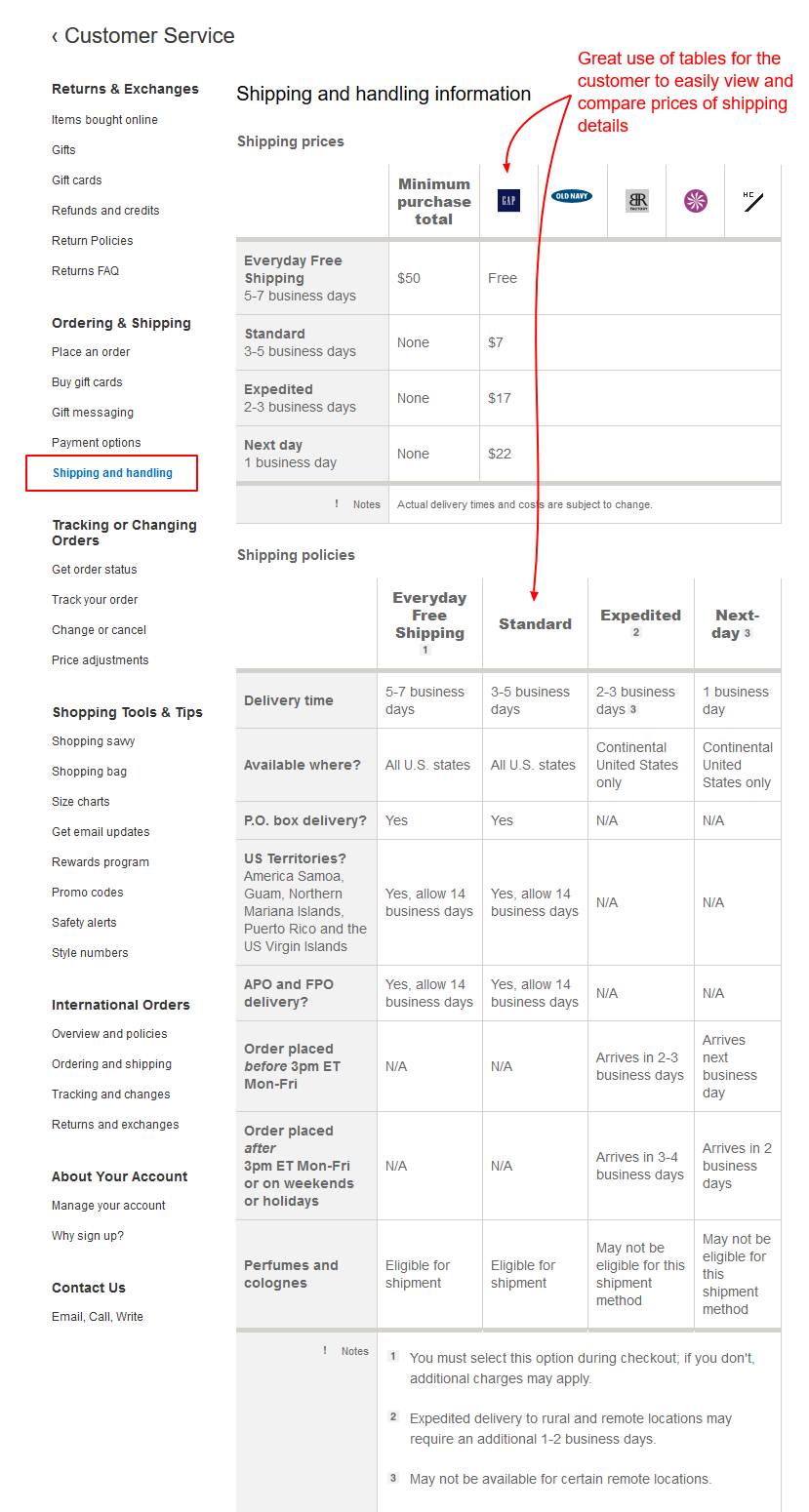
Shipping is one of the main concerns of any customer purchasing products through an online store. With that in mind, you should have a very broad and concise shipping category in the help center page, as shown in the examples below.
Example 1

Example 2

In this category, you should add various links to the shipping details and questions that your customers might ask or have problems with, such as:
- Shipping policies and availability
- How to check if their region has free shipping available
- How to change their shipping address
- How to check the shipping or delivery status of their order
- How to check the shipping rates for each region
- What delivery services are available when shipping the orders
These are only a few of the help topics that you will encounter when dealing with the shipping category of your store and its help center.
There will be more specific shipping help topics depending on what your store offers and what products you actually sell.
Step 9: Add Help Topics to the Purchases Category in the Help Center Page
The “Purchases” and “Shipping” category have a lot of similarities, but the category of the purchase will primarily consist of help topics regarding items that have already been bought and how you can check and manage them.
Here are the most common help topics that should be included but not limited to the category of the purchase:
- How to manage (change and cancel) orders
- Check your order status (whether it has been already shipped or still pending payment verification, etc.)
- Check and print your online receipts for your orders
- Check the tax and exemptions of the products and purchases
Below is an example of a “Purchases” category which can also be renamed into “Orders and Payment” category.

Final Checklist
Now that we’ve discussed all the basic categories that your help center needs, here is the final checklist of our guide on “How To Create A Help Center Page To Help Customers Help Themselves So You Don’t Have To”.
- Check your emails regularly and analyze which topic, question, issue, and problem keeps showing up and is unique enough to warrant itself its own stub on the help center page.
- The structure of the help center page is very basic but you can still go into more complex structures depending on the design of the page itself.
- You can have main categories that split into different sections which then lead to the help topics and answers themselves.
- Also adding infographics is a great way to reduce clutter and not make your help center look like an intimidating “wall of text” that visitors tend to skip instead of going through the content.
- Remember to have all the basic categories in the help center but also keep updating it with new categories when needed.
- Some of the advanced categories might be required on your store depending on the design, layout, and plugins you are using.
- The core function of the help center page is to encourage your customers and visitors to help themselves with the help of the knowledge base that is the help center page itself.
- But don’t rely on it too much and always have the “Contact Us” page present to keep your bases covered in case people can’t solve their problems using the help center page.
Photo by rawpixel

