To make our posts and product pages more interesting, it’s a good idea to include quality photos. Sometimes, we may need to edit these photos to make them look polished and professional.
You can edit or enhance your product photos or blog post images easily with the help of a free software called PhotoScape. You can enjoy your photo editing experience as this has a simple and user-friendly interface.
PhotoScape has a lot of features that you can explore. You can view photos in a slideshow, edit photos by batch, or merge multiple photos to create one final collage.
But most of the time, you are going to use the Editor feature of PhotoScape to crop and edit photos to be used for your product pages or blog posts.
Step 1. Download PhotoScape
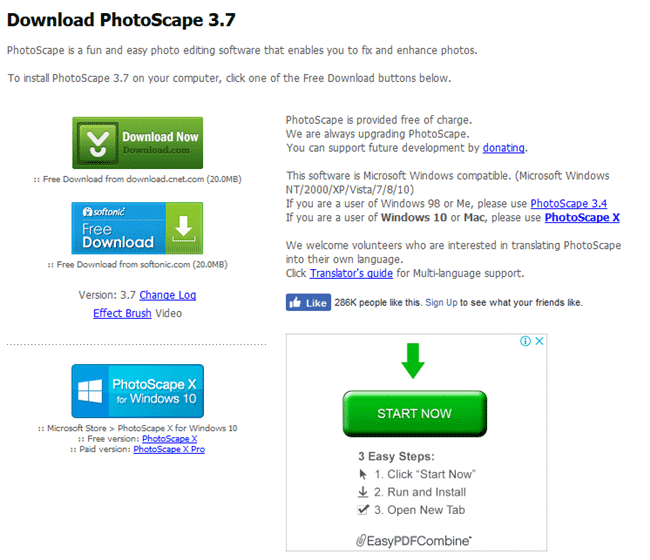
1. To download PhotoScape, go to PhotoScape, the latest version is 3.6.5. And click on the Download button. You may choose to download through Filehippo, download.cnet or Softonic. Any of these three ways will do.

2. Once you’re done downloading and it’s now saved on your computer, double-click on the file to run the setup wizard. Click on I Agree – install button.

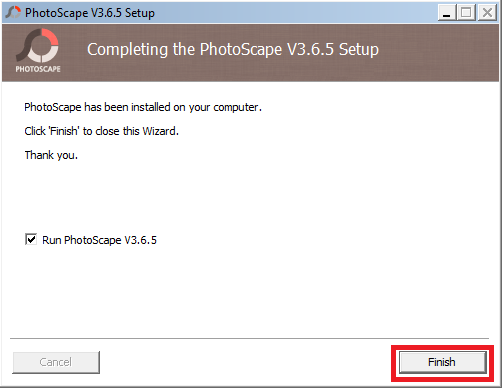
3. Wait for it to finish setting up on your computer, this shouldn’t take much time. Then click on Finish button.


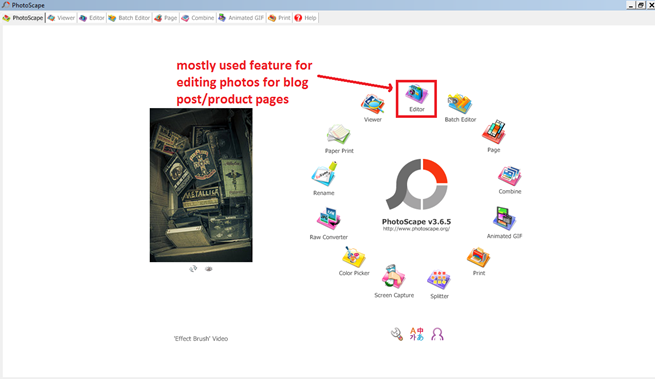
4. Now you’ll have your PhotoScape software available and ready to use. The Editor is found at the top option wheel.

Step 2. Open A Photo On PhotoScape
When you’ve already decided which photo to use for your blog article, and it is already saved somewhere in your computer, you can open it on PhotoScape for editing and cropping.
1. Open your PhotoScape software on your computer and click on Editor icon at the top of the option wheel. This is where you can select a photo from your files, edit it and save it.

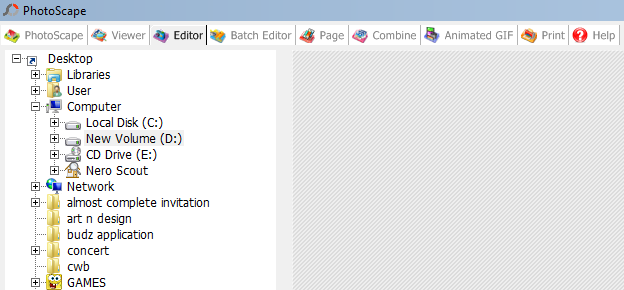
2. Once you have the PhotoScape Editor open, you have the folder navigation at the left side so you can easily locate your photos. Search for your photo and click on it.

3. If you can’t find the folder navigation, it’s probably hidden, simply click on the slender > button at the left side of the screen to reveal it.
![]()
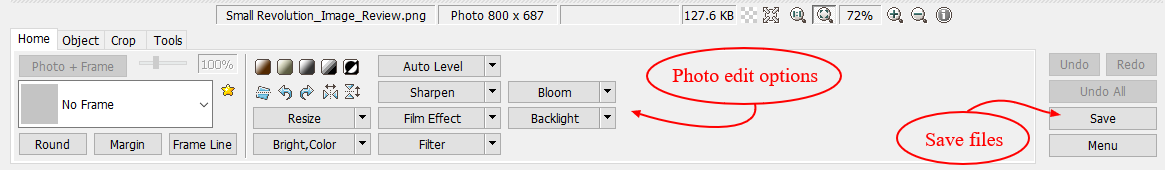
4. Now you have your photo available for editing with the editing options below.

Step 3. Crop Your Photo
To have a professional looking blog posts, the photos should have consistent size and format. This will help the page load more easily and for photos to fit perfectly on the page. It’s not advisable to add photos that are either too large or too big. We need to always use quality photos.
Reasons To Crop A Photo:
- Cropping is necessary if you need to isolate the product from distracting or inactive space/elements that you need to get rid off the photo.


- Some photos have irrelevant white lines or background that we need to crop out to have a better photo quality.


- Cropped photos will appear more polished and professional.


- Properly cropped photos will give focus and will have a great impact on viewers/readers.



To crop a photo, you need to have some artistic judgment on what you want to show on your photos. You will decide which part of the photo you choose to leave and which part to cut out.
If part of the background doesn’t affect the quality and impact of the photo when it is taken out, then you can crop it out.
PhotoScape has a lot of cropping style options depending on ratio, card sizes or paper sizes.
Here are the most useful options that you can use for your eCommerce store photos.
Cropping Freely
This Crop option on PhotoScape lets you freely decide the width and the length of your cropped photo.
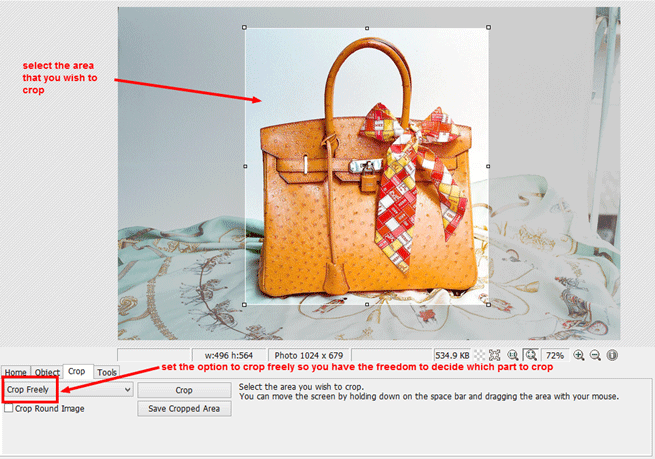
1. When the image is available on the Editor screen, click on the Crop tab found at the bottom of the screen.
2. Then set the drop-down option to Crop Freely. This will give you the freedom to decide which part to crop.
3. Select which part to crop, place the cursor on the edge where you start to crop and drag all the way down to where you want it to.

4. Once you’re satisfied, click the Crop button.

Assign Ratio/Size
Most of the time, we want to decide how and what to crop on our photos. But there are also times that you need specify an exact ratio or size for it to fit into certain format.
You can then use the option Assign Ratio/Size option instead of Cropping Freely, then set the size that you want.
1. Click on the Crop tab at the Menu options and select Assign Ratio/Size.
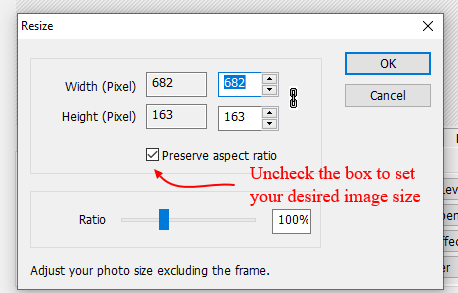
2. It will pop-up a small window where you can specify the Width size and the Height size. Adjust them according to your preference or according to a certain format.
3. Click on OK.
4. Go and crop the part of the image that you want.


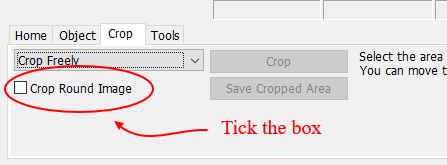
Crop Round Image
Or you can also use Crop Round Image option. This is rarely used but this might help when you need to add photos that will look good when they’re round.


Step 5. Save The Cropped Photo
Before saving, you need to evaluate your photo if it is balanced, no unnecessary/distracting elements and the subject is right on focused. Once you’re satisfied with your work, click on the Save button.
The Save button will give you 3 different options; a. Save your photo and save a back-up copy of the original photo saved in a folder called “Originals”; b. Save in a designated folder of your choice; and Save As option if you wish to change its name and format.

Other PhotoScape Features
In PhotoScape, you can make use of its features to enhance your photos and make them more effective in conveying your thoughts in your blog or product pages. Here are other useful things you can explore and do on PhotoScape:
- View photos
- Create collages
- Combine multiple photos
- Add basic animation
- Color Adjustments
- Add effects
- Screen Capture

Photo courtesy of Freepik from Tirachard Kumtanom

